You can improve the visual appearance of a dashboard through the effective use of HTML. The rich text element, and each element's title and description fields, includes a what-you-see-is-what-you-get (WYSIWYG) text editor that provides common word processing formatting options. You can also include more advanced formatting using a combination of rich text, field names, links, and other supported HTML.
To include advanced HTML formatting, such as web content tags, click Source  in the text editor and enter the HTML.
in the text editor and enter the HTML.
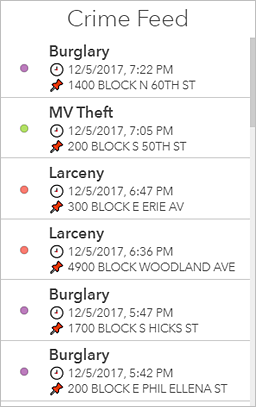
For example, the list below has been enhanced with custom HTML. The first line in each list item has been bolded and enlarged, while the second and third text lines in each item have HTML symbols.
The following is the HTML used to create the list:
<h3 style="font-size:medium">
<strong>{UCR_Type}</strong>
</h3>
<p style="font-size:12px">🕘 {DISPATCH_DATE_TIME}</p>
<p style="font-size:12px">📌 {LOCATION_BLOCK}</p>
HTML symbols
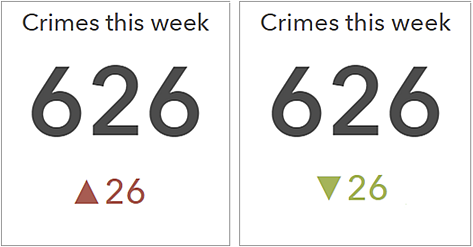
HTML symbols can enhance the look of your dashboard and provide context where needed. For example, you can configure an indicator to display triangles that make it easy to see whether counts have increased or decreased compared to a previous week's counts.
To include an HTML symbol not found on your keyboard in an element, you can copy and paste the symbol from another place directly into the rich text editor, or in other text fields, such as the text settings in the indicator. Alternatively, you can enter the symbol's decimal (dec) or hexadecimal (hex) reference code in these places. For example, to include the upward-pointing triangle (▲), you can use its dec code of ▲ or its hex code of ▲.
Field names
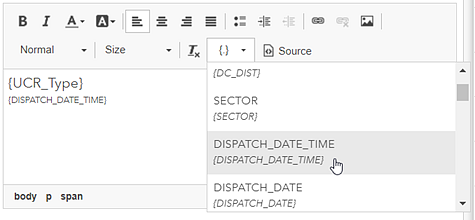
You can also add field names to your elements in the text editor. At run time, the values in the referenced fields display in the dashboard and update dynamically. You can do this by entering the field name directly into the HTML source. For some elements, such as the list, field names can be inserted into the HTML by clicking Insert  and choosing a field name from the drop-down list.
and choosing a field name from the drop-down list.